Blog Post 0
In this blog post assignment, you’ll create a short post for your new website. The primary purpose is to give you some practice working with Jekyll blogging with Python code.
Make sure to check the “Specifications” section at the bottom of this assignment for an explicit list of criteria that your blog post must meet in order to receive credit.
§0. Review
To complete this homework assignment, you’ll need to have completed installations of Anaconda, GitHub Desktop, and Jekyll as described in this post.
§1. Complete the Hello Jekyll activity
Your first step should be to complete the Hello Jekyll activity to help you get familiar with blogging with Jekyll. If you already completed this activity in Discussion, then you can skip to the next step.
If you haven’t done so already, now is a good time to modify your site. Look around the site’s files and see if you can figure out how to:
- Change your avatar (picture at the top left corner).
- Change your blog’s title (currently “Puppycat’s Python Journey”) and byline (currently “I love spinach meow meow meow”).
- Include a bit about yourself on the “About” page by editing
about.md. - Change the favicon (tiny 16x16 image you see on the tab of your web browser).
All this is optional, and it’s not necessary to put your real name or real photo anywhere on the site.
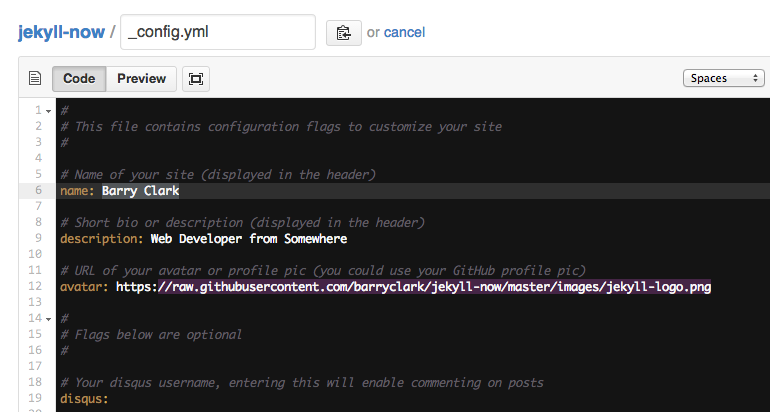
Hint: Most website options are controlled by the file _config.yml:

Modifying Appearance
There are many ways to modify the appearance of your website. If you are comfortable with css, then you can directly modify style.scss and other files in the repo. If you want to get fancier, you can look into migrating to one of the many available themes in the Jekyll theme gallery. Please note that, while theming your website can be fun and satisfying, it is outside the scope of the course. As a consequence, neither I nor the TA can help you troubleshoot your website if you are using a theme. Proceed at your own risk!
§2. Create a post!
Create a simple blog post, using the instructions and demonstrations here. Here is the prompt for your post:
Write a tutorial explaining how to construct an interesting data visualization of the Palmer Penguins data set.
You can read the data into Python by running:
import pandas as pd
url = "https://raw.githubusercontent.com/PhilChodrow/PIC16B/master/datasets/palmer_penguins.csv"
penguins = pd.read_csv(url)
Your visualization does not have to be complex or fancy, but it should be highly readable and appropriately labeled.
Your post should include the image directly under the code that generates it, as demonstrated here and here.
Commit and push your post to publish it to the web. Then, print the webpage as a PDF and submit it on Gradescope.
Hint
The easiest way to create a post like this is to solve the problem in a Jupyter Notebook or Python script first, and then transfer the results over to your blog.
Specifications
Coding Problem
- The plot is readable and contains axis labels, a title, and a legend if appropriate.
Style and Documentation
- Repeated operations should are enclosed in functions.
- For-loops are minimized by making full use of vectorized operations for Numpy arrays and Pandas data frames.
- Helpful comments are supplied throughout the code. Docstrings are supplied for any functions and classes you define.
Writing
- The overall post is written in engaging and unambiguous English prose. There is written explanation throughout the post, such that a PIC16A student could learn to perform the demonstrated tasks by reading the post.
- Each block of code has a clearly-explained purpose.
- The post is organized into clearly delimited sections using markdown headers (#), making it easier for the reader to navigate.